Popular Posts
-
HƯỚNG DẪN THU ÂM TRÊN WIN7 Việc cài đặt microphone như thế nào để có thể hát karaoke và thu âm trên PC và laptop có lẽ không còn ...
-
Hướng Dẫn Crack Lạc Việt 2013 Đây là thủ thuật mà mình sưu tầm được từ Internet giúp bẻ khóa và sử dụng phần mềm từ điển lạc việt đến tậ...
-
Photodex ProShow Producer 5.0.3297 Full Crack Photodex ProShow Producer 5.0.3297 Full Crack là phần mềm chuyên nghiệp sử dụng để tạo ...
-
Xem hơn 400 kênh truyền hình đặc sắc chất lượng SD và HD Viet-simpletv 0.4.7 r4 Final: - Xem hàng trăm kênh truyền hình trong...
-
Game Roadrash 2013 Full là 1 game đua xe máy trên đường phố đánh lộn hấp dẫn. Ra đời từ nhiều năm, những phiên bản cập nhật của Roadrash l...
Market information
Powered by Blogger.
Labels
- Games (3)
- Kiếm Tiền Online (2)
- Phần Mềm (27)
- Thủ Thuật (8)
- Tin Nhắn (2)
Tổng số lượt xem trang
Home » Thủ Thuật
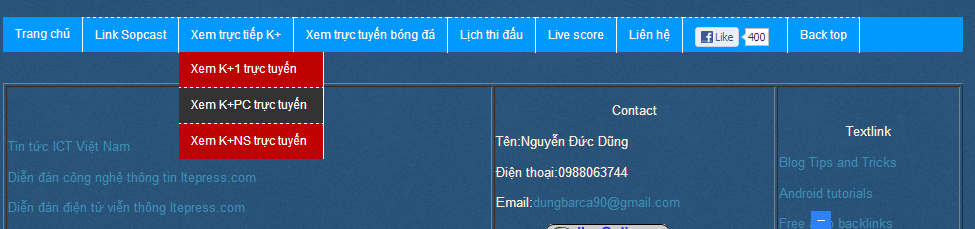
Menu Ngang Cực Đẹp Cho Blogger
Wednesday, 21 August 2013
Mẫu Menu Ngang Được Tạo Ra
Bạn vào blogger đăng nhập tài khoản. Sau đó chọn mục "MẪU" sau đó chọn "Chỉnh sửa HTML" tìm đến dòng.
MÃ:
Vào phần layout thêm 1 html/javascript: thêm đoạn code:
Đê tạo menu cha bạn chỉ cần thêm thẻ sau: <li> </li> mẫu như sau:
Nếu muốn tạo thêm menu con cho menu cha thì bạn dùng code sau ta thêm thẻ <ul> </ul> mẫu như sau:
Bạn vào blogger đăng nhập tài khoản. Sau đó chọn mục "MẪU" sau đó chọn "Chỉnh sửa HTML" tìm đến dòng.
]]></b:skin>- MÃ:
/*----- MBT Drop Down Menu ----*/
#mbtnavbar {
background: #0099FF;
width: 960px;
color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#mbtnav {
margin: 0;
padding: 0;
}
#mbtnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li {
list-style: none;
margin: 0;
padding: 0;
border-right:1px solid #FFFFFF;
height:35px;
}
#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#mbtnav li a:hover, #mbtnav li a:active {
background: #BF0100;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#mbtnav li {
float: left;
padding: 0;
}
#mbtnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#mbtnav li ul a {
width: 140px;
}
#mbtnav li ul ul {
margin: -25px 0 0 161px;
}
#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {
left: -999em;
}
#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {
left: auto;
}
#mbtnav li:hover, #mbtnav li.sfhover {
position: static;
}
#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {
background: #BF0100;
width: 120px;
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#mbtnav li li a:hover, #mbtnavli li a:active {
background: #333333;
color: #FFF;
display: block; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
Vào phần layout thêm 1 html/javascript: thêm đoạn code:
- MÃ: CHỌN TẤT CẢ
<!-- menu -->
<div id='mbtnavbar'>
<ul id='mbtnav'>
<li>
<a href='http://link.itepress.com/'>Trang chủ</a>
</li>
<li>
<a href='http://link.itepress.com/search/label/link%20sopcast%20itepress'>Link Sopcast</a>
</li>
<li>
<a href='#'>Xem trực tiếp K+</a>
<ul>
<li><a href='http://link.itepress.com/2012/12/xem-kenh-k1-kenh-k1-online.html'>Xem K+1 trực tuyến</a></li>
<li><a href='http://link.itepress.com/2012/12/kenh-kpc-online-xem-bong-tren-kenh-kpc.html'>Xem K+PC trực tuyến</a></li>
<li><a href='http://link.itepress.com/2012/12/kenh-kns-kenh-thao-k-xem-bong-k.html'>Xem K+NS trực tuyến</a></li>
</ul>
</li>
<li>
<a href='http://link.itepress.com/2012/12/xem-truc-tiep-bong-da.html'>Xem trực tuyến bóng đá</a>
</li>
<li>
<a href='http://link.itepress.com/2012/12/lich-thi-dau-bong-da.html'>Lịch thi đấu</a>
</li>
<li>
<a href='http://link.itepress.com/2012/12/live-score.html'>Live score</a>
</li>
<li>
<a href='http://itepress.com/home/lien-he-qc'>Liên hệ</a>
</li>
<li>
<iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FAndroid-Developers-of-Viet-Nam%2F376191889110111&send=false&layout=button_count&width=80&show_faces=false&font&colorscheme=light&action=like&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:80px; height:21px;padding: 9px 12px 10px 12px;margin: 0;" allowtransparency="true"></iframe>
</li>
<li>
<a href='#'>Back top</a>
</li>
</ul>
</div>
<!-- end menu -->
Đê tạo menu cha bạn chỉ cần thêm thẻ sau: <li> </li> mẫu như sau:
- MÃ: CHỌN TẤT CẢ
<li>
<a href='Link của bạn đặt ở đây'>Tên menu</a>
</li>
Nếu muốn tạo thêm menu con cho menu cha thì bạn dùng code sau ta thêm thẻ <ul> </ul> mẫu như sau:
- MÃ: CHỌN TẤT CẢ
<li>
<a href='#'>Tên menu cha</a>
<ul>
<li><a href='Link menu con 1'>Tên menu con 1</a></li>
<li><a href='Link menu con 2'>Tên menu con 2</a></li>
<li><a href='Link menu con thứ n'>Tên menu con thứ n</a></li>
</ul>






Comments[ 0 ]
Post a Comment